How To Create A Post Request In Postman
POST Request in Postman
The post is an HTTP method like GET. We use this method when additional information needs to be sent to the server inside the body of the request. In general, when we submit a POST request, we expect to have some change on the server, such as updating, removing or inserting.
One of the best examples of using POST request is the login page of Facebook or the login page of other sites; you send your personal information such as the password to the server. The server creates a new account with the same information and that account, and the information is added permanently on the Facebook server.
The POST request is a fundamental method, and this method is mostly used when a user wants to send some sensitive data to the server like to send a form or some confidential data.
Important points of the POST request:
- POST requests will not take the cookies.
- POST requests are not left in the history of browsers.
- We cannot bookmark the POST requests.
- There is no restriction of data length in POST requests.
In Postman, every endpoint of REST API is associated with its HTTP verb. When an endpoint states that it should be called using the POST http verb, then for calling the endpoint, only the POST HTTP Verb is required.
Let's first check with the GET request for a POST endpoint.
GET Request on POST Endpoint
Here, we have one API which is used to register a new customer:
http://restapi.demoqa.com/customer/register
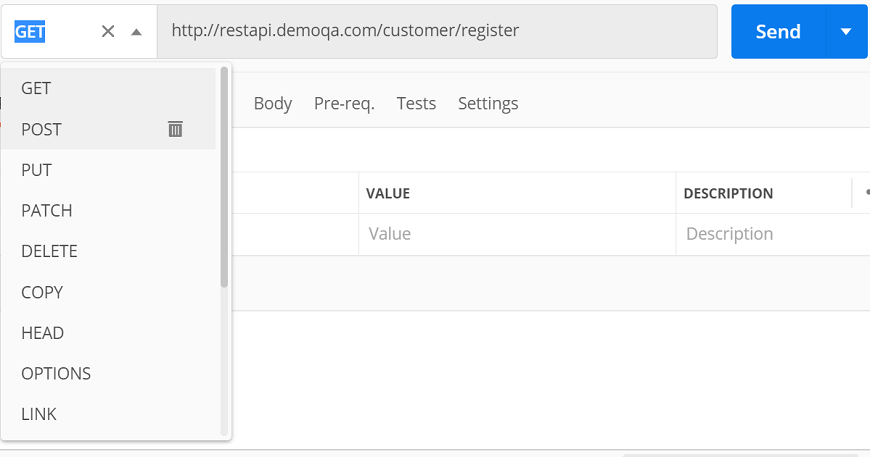
Enter the URL in the postman endpoint bar, and press Send. Then select the GET method from the drop-down list.

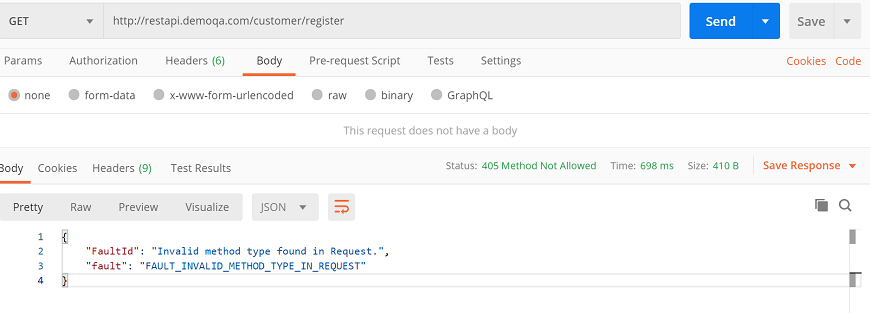
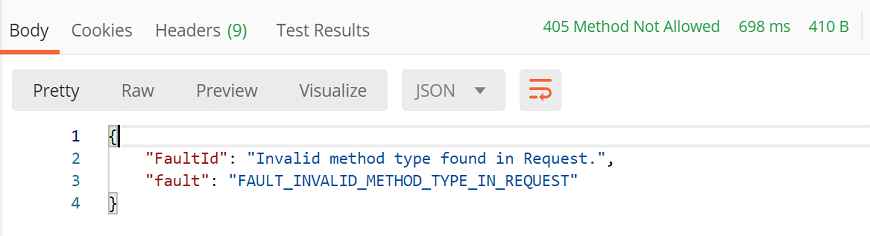
See the following response:

See the HTTP status code, and you will get the "405 Method Not Allowed" error code. It means we are requested for an endpoint with the wrong method. And in the Pretty tab also you can see the fault error.

This means we selected the incorrect method type. Now let's try to change the type of method and see if we will get the right response.
Post Request without Body
First, change the type of method from GET to POST and click on the Send button.

Now, see the response section.

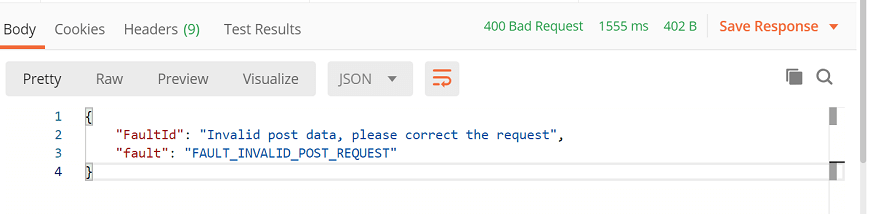
Here, 400 Bad Request, as shown in the image above, indicates that the request and server parameters are not found matched to get a response. And from the response body, 'Invalid post data' means the entered post data is not valid.
So, we are required to add the information with the correct format within the request body.
Adding a Request body to the Post request- For this, select the Body tab.

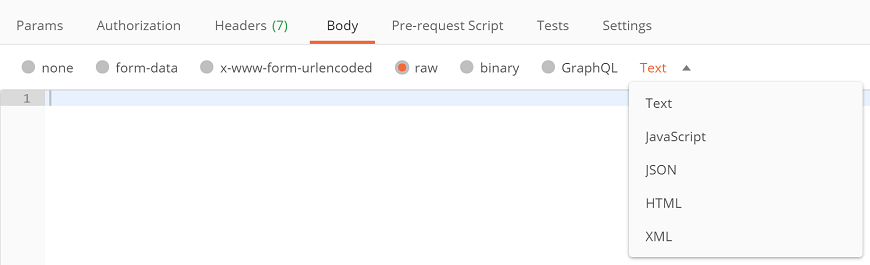
Now in the Body tab, select raw and select JSON as the format type from the drop-down menu, as shown in the image below. This is done because we need to send the request in the appropriate format that the server expects.

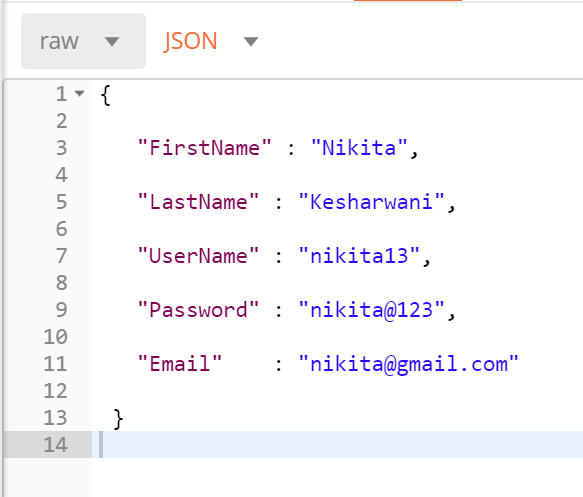
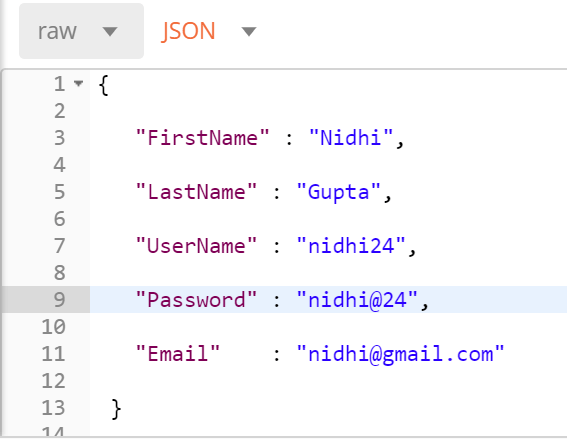
In my example, server expects a json body that contains new user information. Here is one simple example:
Copy and paste the above example to your postman request Body. Just change the attribute value to the required value, like the below example:

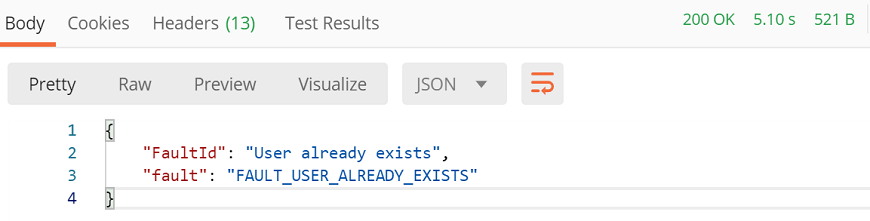
Finally, press Send and see the response body and response status.

Here the status code is 200 OK; this means the server approved the request, and we received a positive response. The error "User already exists" means the data already exist in the database.
Let's enter the different value and check the response status:

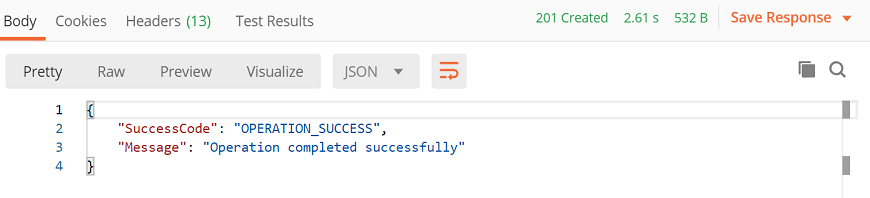
Press send and check the response:

Here, "Operation completed successfully" means your entry has been created successfully, and your POST request has done successfully.
Sending Body Data
Since now, you know that we need to send the body data with requests whenever you need to add or update structured data.
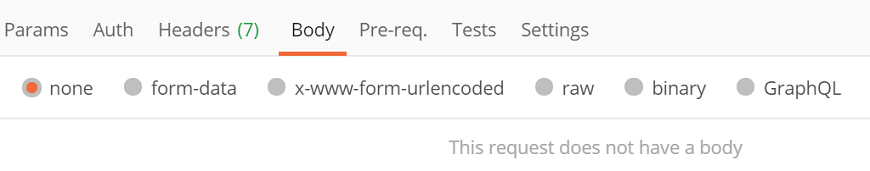
Select the POST request method, and go to Body option where we have different options for sending data:

Here you have:
- none
- form-data
- x-www-form-urlencoded
- raw
- binary
- GarphQL
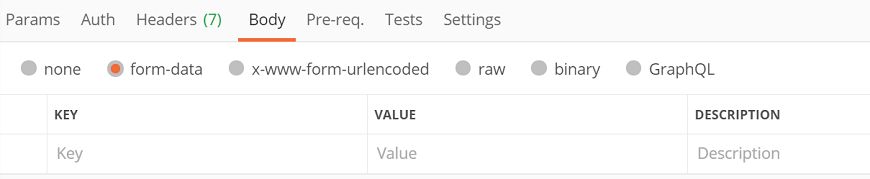
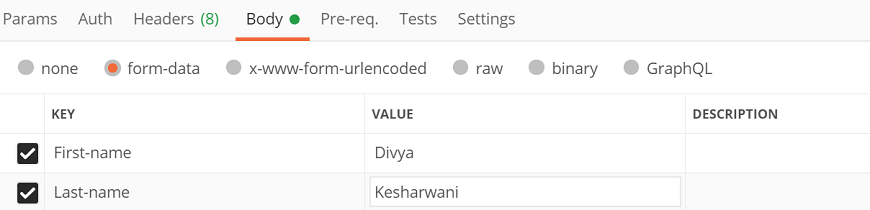
form-data
form-data sends the form's data. Such as the information you enter while filling out a form. To send these details, write them as key-value pairs. Here, the key is the name of the entry, and value is the value of the entry you are sending. Follow the following steps:
- Select form-data.

- Add the KEY-VALUE pair.

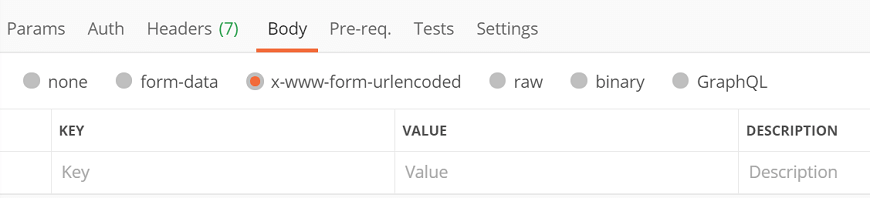
x-www-form-urlencoded
It works similar to form-data. The only difference between both of them is that, when you sent the data via x-www-form-urlencoded, the url is encoded. Encoded indicates that the transmitted data is converted to various characters so that unauthorized persons cannot recognize the data.

Raw
This is a very useful option while sending the body to the POST method. Here the body data will be presented in the form of a stream of bits.
In the above examples, we already discussed the raw. So, we will not discuss it again.
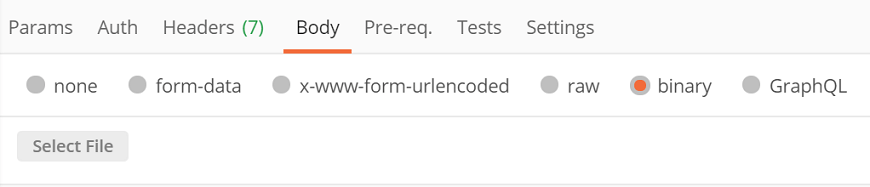
Binary
Binary is used to send the data in a different format. Such as a file, image, etc. To use this option, select binary and then click on Select File to browse any file from your system.

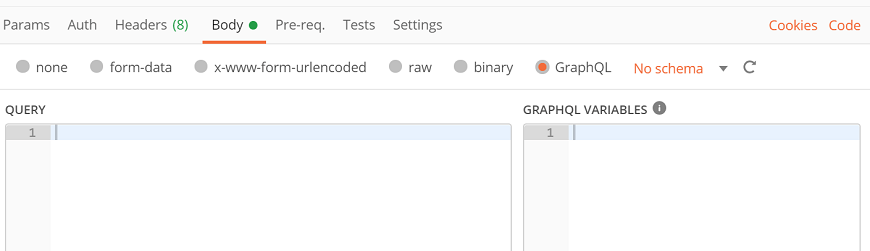
GraphQL
Through this option, you can send the GraphQL queries in your postman requests by selecting the GraphQL tab in the request Body.

Here you need to enter the code in the section of QUERY and any variable in the section of GRAPHQL VARIABLES.
How To Create A Post Request In Postman
Source: https://www.javatpoint.com/post-request-in-postman
Posted by: sullivanwouniend1968.blogspot.com

0 Response to "How To Create A Post Request In Postman"
Post a Comment